Why is the email template size so important? Why are there so many questions on this topic and no quick answers? To put it simply, the email design size affects whether your email will be delivered at all. It also defines whether your customer will read your message and take the desired actions. There is the standard template width (600 px), but still, there are intricacies you should be aware of. In addition, there are no strict rules for the email template height, the same as for the design blocks.
In this article, we will go through all the email template components and explain the principles for any type of campaign.
The ultimate template dimensions
| Dimension | Recommended | Common alternative | Options |
| Template width | 600 px | 640 px | up to 750 (experiment and test) |
| Template height | put important details to the first 350 px | up to 3000 px | follow your common sense |
| Header height | up to 150 – 200 px | up to 300 px | follow your common sense and keep it mobile-friendly |
| General email size | up to 102 KB | no | no |
Email template dimensions
The main idea behind unifying email standards is displaying across all email clients and types of devices. The majority of your recipients are using Gmail on desktop or the iPhone email app. That said, there are still many people reading emails with Outlook, Yahoo Mail, and even AOL. This means that you’ll inevitably encounter different rendering engines and problems with display.
To fit every type of device, your emails have to be responsive. This trend is not new, so all predefined email templates and email frameworks are already designed to match this rule. If you are coding templates with pure HTML and CSS, make use of the recommendations gathered in our Guide on How to Build an HTML Email.
Email design width
You have already heard about 600 pixels. This is the standard width which has been recommended during the last years. Things haven’t changed: 600 pixels is still the golden rule. This is the average width desktop email clients use to show your email messages. Also, Gmail is commonly known for not displaying background color for a template width over 640 px.

The majority of email builders and services provide templates designed with email width up to 600 pixels by default, including Mailchimp and Klaviyo, for example.
You may also find suggestions to try 700-800 pixels wide templates, with a note that you should thoroughly test them across all popular email clients. We believe that if you have reasons, time, and resources for additional testing and experiments, you should try any kind of template that might work for you.
Email design height
The height of your email template is not strictly limited by email clients’ rules. This means that there is no required size. However, there are several things to follow when building your new email template.
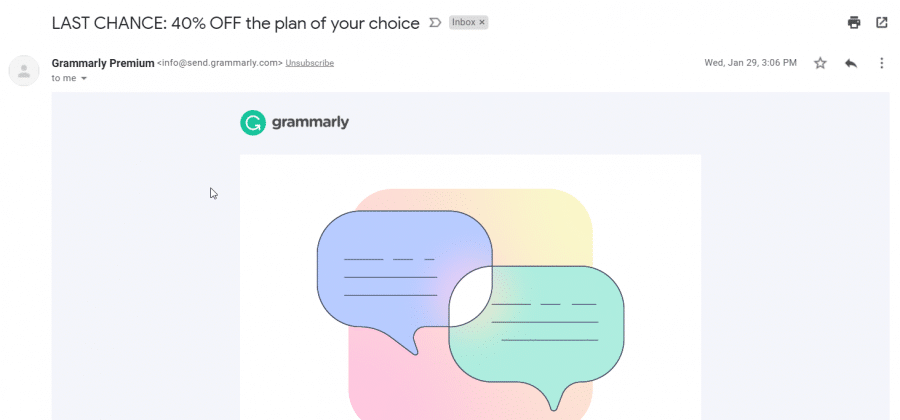
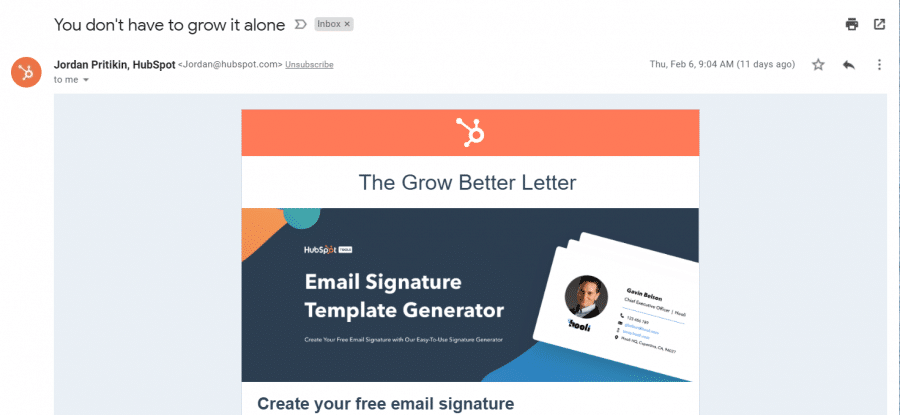
1. Keep in mind the goal of your message: a recipient should be able to understand it right after opening your email. Put the most important information above the fold – this is about 350 pixels. Compare:

and

Use space wisely. Pictures are beautiful but they should also be informative in your emails and encourage users to scroll. When testing and previewing your emails, first of all, evaluate what the recipient will see.
Pro Tip: Support your great email subject with an inspiring email header by keeping it visible on one screen.
2. Aim to keep your emails clean and clear. The shorter the message, the higher the probability that it will be read till the end. Sometimes extra sections confuse the reader and blur the main idea of the email.
The majority of marketing emails like newsletters and promotions are about 2500- 3000 pixels.

Email clipping. Sometimes you can see clipped messages in your Gmail or Yahoo inbox. It is caused not by template height but by the overall size of a message (102 KB). The whole email size of the Witcher game promo demonstrated above is just 36 KB.
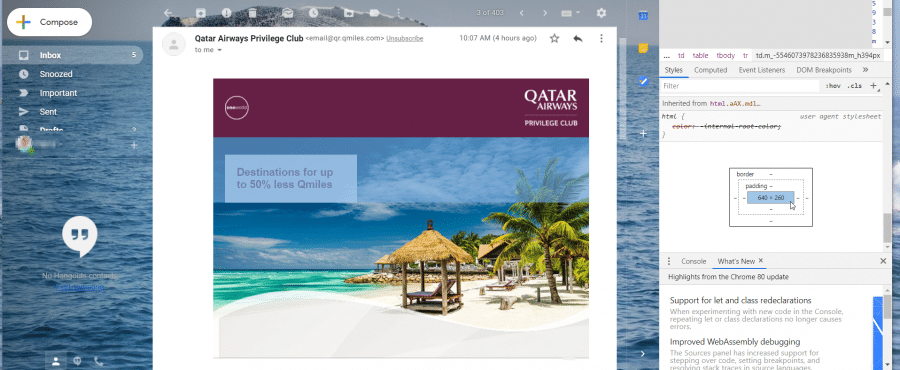
Pro Tip: To quickly check email size, you can send a message from your script to a Mailtrap inbox and instantly see it on the main screen:

What is the difference between transactional and marketing email templates?
In terms of email template size, transactional emails are usually shorter. They have a specific goal: to confirm an action, provide instructions, or notify a user. In some types of such messages, it is acceptable to add some marketing stuff, but in general, the template should be simple. Usually, transactional email templates range from 600 pixels to 1200 pixels.

The main goal of marketing emails is to promote your goods, services, or content and build trust by sharing your knowledge. This way, your email can be pretty long, around 5000 pixels and above.
Other important dimensions
We have discovered the best email template width and height. But what about email content and inner blocks? They matter too!
An email consists of three main parts: header, content blocks, and footer.

Email header size
Usually, the email header contains your company logo, links to view this message in a browser, and menu buttons. We prefer a concise design, so we recommend sticking to the common header size: up to 200 px. It is convenient to read and match the “above the fold rule” (do you remember that putting meaningful details in the first 350 pixels is beneficial?)
Content blocks size
Again, no rules here! In this section, you have enough space for your creativity. “Content” defines means all types of information that allow you to communicate with your recipients, including texts, images, videos, GIFs, buttons, and even dividers.
Our overall advice is to keep the stories comprehensible, visually appealing, and with a clear call to action.
If you work with a templating service or an email editor, they provide you with pre-defined templates and recommendations for image sizes.
What to keep in mind about the image size:
- If you host images on a server and link to them in your emails, they don’t affect the email size. Email services and template builders have size limits for images to save space on their servers.
- The image size in pixels is up to you, while the minimum recommended resolution is 72 dpi.
- Optimize images for Retina displays by using 2x size.

You can find numerous recommendations on what should be included in the email footer. Usually, the footer includes legal details, such as your company address, unsubscribe links, side notes, etc. Do you read email footers? In many cases, the email footer doesn’t get the reader’s attention, email CTOR and in general, there is no standard about its height.
Sometimes people add a personal signature to the email footer. In this case, it is better to keep it at a max of 100 pixels.

Things to remember
Today, email building is easy due to the many tools, templates, and tutorials available. In terms of email template size, there are not so many limitations and requirements. Here is what you really should pay attention to:
- Responsive design. Optimize your email templates for different devices as over 55% of emails are now viewed from mobile email clients.
- User’s perception. Think of what your recipient will see when opening your message and how easy it will be for them to understand your main idea. Stay creative but follow common rules and best practices.
- Email testing. Test every new email campaign. You can experiment with non-standard templates and sizes but make sure that your HTML will work fine across all email clients. With this in mind, your recipients will be happy with your beautiful emails.
Helpful articles on this topic
- Mailtrap’s Guide on How to Build HTML Email
- How to Create an HTML Template That Email Clients Render Well
- Comparison of 10 HTML Email Editors for Your Next Campaign
- Choosing an Email Framework for Your Campaigns
- What Makes a Password Reset Email Great?
- Recommended Maximum Email Size and Proven Ways to Optimize It